AnchorPane ve BorderPane
By gokhan, 26 Şubat 2019
JavaFX üzerinde iki ayrı yer tutucu olarak kullanılan AnchorPane ve BorderPane işlevsel olarak aynı işlemleri gerçekleştirse de dizilim olarak farklılıklar göstermektedir.
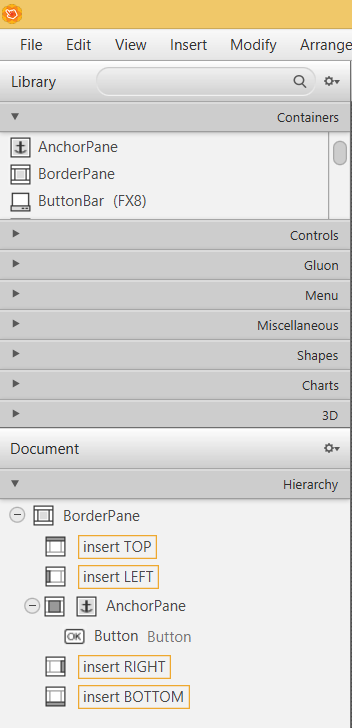
AnchorPane, form bileşenlerinin tek bir yapı üzerinde taşınması ve yerleştirilmesini sağlayan saf olarak bir panel yapısı olarak göze çarparken, BorderPane top, center, bottom, left ve right alanlarıyla üzerinde tutacağı bileşenlerin Scene üzerindeki konumuna karar verir.
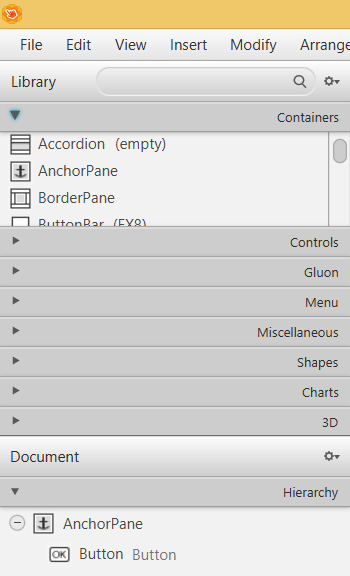
AnchorPane
[csharp]
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane prefHeight="200.0" prefWidth="400.0" xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/10.0.1" fx:controller="application.SampleController">
<children>
<Button fx:id="btn1" layoutX="148.0" layoutY="66.0" mnemonicParsing="false" onAction="#btn1_Click" prefHeight="48.0" prefWidth="97.0" text="Button" />
</children>
</AnchorPane>
[/csharp]
[csharp]
public void start(Stage primaryStage) {
try {
AnchorPane root = (AnchorPane)FXMLLoader.load(getClass().getResource("Sample.fxml"));
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
[/csharp]
BorderPane
[csharp]
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.BorderPane?>
<BorderPane xmlns:fx="http://javafx.com/fxml/1" xmlns="http://javafx.com/javafx/10.0.1" fx:controller="application.SampleController">
<center>
<AnchorPane prefHeight="200.0" prefWidth="240.0" BorderPane.alignment="CENTER">
<children>
<Button layoutX="94.0" layoutY="75.0" mnemonicParsing="false" text="Button" />
</children>
</AnchorPane>
</center>
</BorderPane>
[/csharp]
[csharp]
public void start(Stage primaryStage) {
try {
BorderPane root = (BorderPane)FXMLLoader.load(getClass().getResource("Sample.fxml"));
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
[/csharp]